Lecture
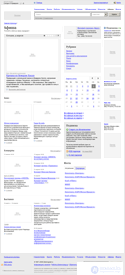
structural page patterns (wireframes) - the main result of the design work. They show in detail what information and controls should be displayed on each page of the system. And also place accents - which of the page elements are more and which are less important. Wireframes also describe the behavior of dynamic and AJAX page elements - how they should respond to user actions. It is worth remembering that page layouts are not the final design of the system and all dimensions are relative.




Five stages, during which the collection of requirements for the product, design and design of its interface.

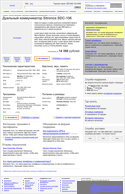
Three stages in which an existing product is analyzed and recommendations are made to improve its interface.
Comments
To leave a comment
design software UI and Web design
Terms: design software UI and Web design