Lecture
Validation is the verification of CSS code for compliance with the specification of CSS2.1 or CSS3. Accordingly, a correct code that does not contain errors is called valid, and not satisfying the specification is non-valid. The most convenient way is to check the code through the site http://jigsaw.w3.org/css-validator/, with the help of this service you can specify the address of the document, download the file or check the typed text. The great advantage of the service is the support of the Russian and Ukrainian languages.
This tab allows you to specify the address of the page hosted on the Internet. The http: // protocol can be omitted, it will be added automatically (fig. 20.1).

Fig. 20.1. Document verification at
After entering the address, click on the “Check” button and one of the two inscriptions will appear: “Congratulations! No errors were detected ”in case of success or“ Unfortunately, we found the following errors ”with an invalid code. Error or warning messages contain a line number, a selector, and a description of the error.
This tab allows you to download HTML or CSS-file and check it for errors (Fig. 20.2).

Fig. 20.2. Check file when downloading
The service automatically recognizes the file type and, if an HTML document is specified, extracts the style for validation from it.
The last tab is intended for direct input of HTML or CSS-code, and only the style will be tested (Fig. 20.3).

Fig. 20.3. Checking the entered code
This option seems to be the most convenient for carrying out various experiments on the code or to quickly check small fragments.
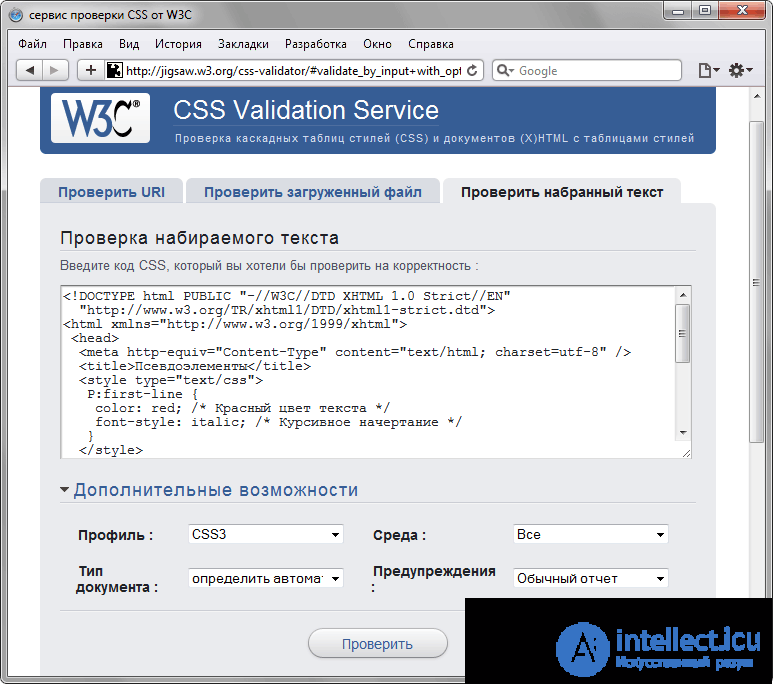
Many new style properties have been added to CSS3 compared to the previous version, so the code should be checked with the version. By default, the service specifies CSS3, so if you want to check the code for CSS2.1 compliance, this should be indicated explicitly. To do this, click on the text “Additional features” and in the opened block from the “Profile” list select CSS2.1 (Fig. 20.4).

Fig. 20.4. Specifying the CSS version to check
Comments
To leave a comment
Cascading CSS / CSS3 Style Sheets
Terms: Cascading CSS / CSS3 Style Sheets