Lecture
In order for the developer to feel as comfortable as possible when developing a new project, in addition to the workplace and personal computer, he needs to have a certain set of software, a basic toolkit, without which the site developer simply cannot do. It is difficult for a novice developer to navigate in the variety of names of existing programs, as well as in the list of minimally necessary applications for work.
The following is the minimum list of tools that developers must have at their disposal before undertaking the development of an Internet project. These programs are designed for use under the control of the Windows operating system.
These editors are developed by professional companies and the developer must pay a considerable price for their use. But, a popular alternative to free online editors, which, perhaps, have less functionality, but are useful for working on a web project.

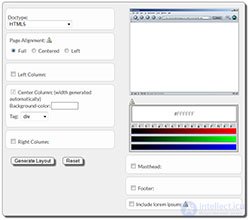
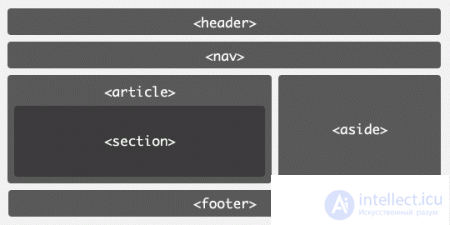
HTML and CSS template generator (layouts) is an online web 2.0 service that generates an archive containing 2 files: HTML and CSS, which have basic markup (frame) for a future site.
The service may be useful for developers who have some skills in working with HTML and CSS technologies, but creating a basic page structure (consisting of elements such as a header, a content column, side columns (sidebar) and a footer) causes some the difficulties.
In all layouts, only block (DIV) layout is used. The layouts offered by HTML Generator and CSS templates are tested and correctly displayed in modern browsers.

The CSS Layout Generator supports HTML5, and provides the ability to select the location, size, and color of blocks. The forum of the site discusses important topics and the possibilities of implementing the various elements of the page.



Often it is necessary to prescribe various CSS3 styles for all sorts of blocks, buttons, tables. Remember all these properties is not so difficult, even taking into account the fact that for different browsers you have to write your own version.
But still, to save time or if in case of insufficient experience, you can use the online CSS3 generators. These tools allow you to get CSS3 code, after setting the appearance of the element.
CSS Portal
CSS 3.0 Maker
CSS3 Generator
Westciv CSS3 Sandbox
CSS3 playground
CSS3.me
CSS3 Button Generator
CSS3 Background Generator

Google has put Google Web Designer (beta) into free access: an HTML code editor with a built-in graphic editor for creating ad banners. The editor focuses on responsive design to make websites look good on screens of various sizes.
Creating banners is one of the key functions of the editor. Templates are supported with all standard AdMob and DoubleClick sizes. The program works under Windows 7 or 8, Max OX 10.7 and higher versions.
Work is supported in graphical mode and in a text editor code. You can even create 3D graphic effects without typing a single line of CSS3.
In the "advanced" mode (Advanced mode) it is convenient to make more complex animated banners, with various effects.

HTML5 Maker is an online service tool for creating animations or interactive content using HTML, HTML5, CSS, and JavaScript. It is easy to use, provides opportunities for creating animations, presentations and slide shows, as well as opportunities for posting projects on the cloud.
HTML5 Maker is ideal for users of any skill level: an experienced web designer or a beginner in web animation.
To start working with HTML5Maker you need to register. When you create an account, you can save your work on the cloud, as well as return to it at any time to make changes. However, you can create an animation without registering.
Using an online animation tool will allow you to create your own multimedia content that can be integrated into the HTML code of the site or downloaded as an archive for further use.

It is known that creating a website requires a lot of tools, skills and energy. And if you are not familiar with HTML and CSS or just want to save your time, site templates will be the perfect solution for you. Please note that, as a rule, the conditions and restrictions associated with the use of free website templates are.
For example, you cannot use free templates for commercial purposes (for example, sell them, use them as online stores or include them in your portfolio). Advantageously, free samples are intended for personal use.
CoolWebMasters Website Template Store
Seamless Silver Web Site Templates
Template Monster Collection
Responsive WordPress Templates

Pixlr is a free tool for creating and editing images. Thanks to its speed, simplicity and versatility, this web service is the best and most popular online image editor in the world.
This service is designed for non-professionals and professional users who want to edit images in the browser, and not install special image editing software on a computer.
For the convenience of working with the service, you can install the extension from Pixlr in Firefox and Chrome browsers. You can also integrate Pixlr into your site, it allows site users to access Pixlr for image editing.
Pixlr has the minimum required set of tools, filters and effects for quick editing of small images, is support for layers and transparency. Even with all these features, Pixlr remains easy to use - of course, much easier and cheaper than Photoshop.
developer company
Pixlr Editor Online Editor
Pixlr Flash version
Short description to the editor
Instructions for use
Editorial lessons

Often, as an example, a developer needs a picture of the appearance of a particular web page. And it is best to take a snapshot of the desired page, so that later this example was in the developer's library. As it is known to Windows users, when you press the “Print Screen” key, the screen image is copied to the clipboard. If you press and hold the "Alt" key, only the active window will be written to the clipboard.
In Vista i Windows 7, a new shortcut key - Win + PrtScr. By pressing this combination, the “Screenshots” folder is automatically created in the “Pictures” folder (if the folder did not exist) and a snapshot of all screens is recorded as a png-file. Snipping Tools, which appeared in Windows 7, is also present in the delivery of Windows 8, but with its help you can take a screenshot of only desktop applications.
To create screenshots of web pages, there are a sufficient number of free online services that are easy to use and have simple configuration features.
Ctrlq.org
S-shot.ru

Compressor.io is a fully automated online optimizer designed to compress the most popular image formats. The tool ensures that even with severe compression in size, it will be almost impossible to distinguish the image externally. This is just an incredible tool to use when working with web projects.
Compression jpeg and png can also be performed in lossless mode. The working mechanisms of Compressor.io use the pngquant and JpegOptim tools. The difference lies in the fact that the application automatically selects the best compression methods.
Once the file is reduced in size, you can upload it to Google Drive, Dropbox, or to your hard drive. It is possible to compare the two halves of the image. Today, it can only be downloaded one by one, which requires additional time. Moreover, the download is limited to 10mb per file.
TinyPNG allows you to quickly convert full-color PNG24 to PNG8 index with preservation of alpha transparency. The site works on a well-known open source utility. TinyPNG developers use the pngquant, optiPNG and advpng utilities for quantization. The resulting files are displayed correctly in all browsers, PNG transparency is preserved even in IE6.
JPEGmini is a program that reduces the size of a photo file up to 5 times, while maintaining their original resolution, quality, and JPEG format. Features of the program "JPEGmini": Support for photos in any resolution up to 28 megapixels Convenient preview preview; Counter space; Support for new MacBook Pro with Retina display; Facebook and Twitter integration.

UI Kits (User Interface Kits - a set for the user interface) is a file (or several files), which includes interface elements, designed in the same style.
In web developers, the practice of using “using” code in new projects is very common. If a working and effective slider was once developed, it can be easily used in subsequent projects.
The works of designers, unfortunately, are difficult to reuse. And here the interface sets come to the rescue - just changing the color a bit, applying a different style and everything, most of the work is done.
Using frameworks in development and UI kits in design is just the case when you don’t have to reinvent the wheel. Under copyright, of course.
Free 365PSD
Free Web Templates
UI kits for designers
PSD kits for designers
PSD website templates
PSD kits for sliders

Favicon is a small picture (icon) in a special ICO format, which is displayed for the corresponding site on the browser tab, in the address bar of the browser, in the Favorite or in the Bookmark, in the search results page instead of the standard icon common to all . The main image format for favicon.ico is 16x16 pixels, 256 colors or TrueColor.

In the design of the site, there is always a background or background. It performs the function of external design of the site body and attracts the attention of the visitor. Background can emphasize the design of the site and be the basis of the entire site design. It all depends on the imagination of the web designer and his professionalism.
Background for the site can be implemented in two ways: it is - fill color or insert a background image. It is clear that working with a picture in a web designer is much more able to give the site individuality.
For an ordinary web developer, as a rule, it is sufficient to choose a suitable background for the site from the backgrounds presented in the galleries. But, if you need to create something individual, then in the case there will be programs for processing graphics. For designers on the Internet there are special generators that are easy to use and create stripes, gradients or patterns.
Patternify.com
PatternCooler.com
BgPatterns.com
Patterns by ColourLovers.com
StripeGenerator.com
StripeMania.com
StripedBgs.com
TartanMaker.com
Dotter by PixelKnete.de
Gradient Image Maker by DynamicDrive
Ogim - Online Gradient Image Maker
Gradient-Maker by SecretGeek.net
TileMachine.com
bgMaker by Ventdaval.com
In order for browsers to show the icon, you need to put it in the root or another folder of the site and add one of two links to the <head> section:

Programs for creating websites have two categories - text and visual HTML editors.
Creating a website in text editors is advisable if the developer is familiar with the HTML language and owns it at the proper level. There is a fairly large number of text HTML editors used by developers of different levels of professionalism, however, you can also write code in a regular notebook, which is on each computer.
The positive features of text editors need to include the fact that the developer independently writes the code for all pages of the future site. Of course, in many text editors there is syntax highlighting, insertion of standard code fragments, and many other useful functions, but the editor will not add a single line without the developer’s knowledge, unlike visual editors. Therefore, the site code will be understandable and redundant. The developer will know exactly the purpose of a particular html-code fragment and, if necessary, can easily make changes.

Notepad + + is a free text file editor with syntax support for a large number of programming languages.
The program has a wide range of options and is characterized by a minimum consumption of processor resources. Among the advanced options Notepad + + - option to highlight the text and the possibility of folding blocks, according to the syntax of the programming language. The user can independently define the syntax of the programming language. It is possible to customize the backlight mode. The highlighting of directives and programming language operators is available.
Notepad + + provides the ability to simultaneously view and edit multiple documents. You can view and edit the same document in different places in two display windows. Editing a document in one viewport will automatically be moved to a second view window.

Aptana Studio is a cross-platform, free, integrated application development environment (IDE) with open source for creating dynamic web applications. It contains such functions as autocompletion of constructions for JavaScript, HTML and CSS code, highlighting of JavaScript, HTML and CSS code, error warnings and the ability to customize and extend the user interface.
With additional plug-ins, Aptana Studio also supports development for the following languages and platforms: Ruby on Rails, PHP, Python, Adobe Air, and Apple iPhone.
In addition to standalone versions for Windows NT, Mac OS and Linux, Aptana is available as a plug-in for the Eclipse platform.
For a novice developer, the best option would be to use visual HTML editors. Они лояльно относятся к незнанию языка HTML и способствуют ее изучению, облегчают процесс создания сайта и предоставляют возможность мгновенного просмотра результата действий.
Признанным лидером среди визуальных HTML-редакторов является Adobe Dreamweaver, благодаря дружественному интерфейсу, генерации минимально избыточного кода, автоматической генерации скриптов и многих удобств. Впрочем, в какой программе создавать сайт, решает разработчик можно воспользоваться бесплатными оффлайн и онлайн программами.

Программное обеспечение Adobe Dreamweaver - мощное программное обеспечение для веб-дизайна и создания визуальных проектов. Программа Adobe Dreamweaver помогает разрабатывать реалистичную среду для интерактивного просмотра, управлять проектами на уровне пикселов или с помощью специально созданного кода. Встроенные подсказки в Adobe Dreamweaver позволяют более точно создавать код в HTML, JavaScript, Ajax, Spry, jQuery и Prototype.
Adobe Dreamweaver CS6 предлагает «резиновые» макеты и панель «многоэкранной просмотр» в целях одновременного создания проектов для телефонов, планшетных устройств и компьютеров. Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту. В программу присоединены jQuery, следовательно пользователь с легкостью может использовать Java-скрипты при создании веб-страницы.
Для начинающих Dreamweaver - просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов - с помощью всего этого легко, как говорится, «набить руку». Очень простые страницы не заберут у пользователя много времени и сил.
Опытные веб-разработчики, используя Dreamweaver, имеют гораздо больше возможностей. Расширенная поддержка jQuery Mobile и Adobe PhoneGap позволяет разрабатывать страницы под различные операционные системы (iOS и Android) и приложения. Есть уникальная панель «многоэкранного просмотра», с помощью которой возможно оптимизировать сайт под различные устройства, независимо от размеров их экранов (до мобильных телефонов) и при этом сайт будет выглядеть так, как нужно.
Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, улучшает оптимизацию.
Comments
To leave a comment
Fundamentals of Internet and Web Technologies
Terms: Fundamentals of Internet and Web Technologies